Skoro tu jesteś, zapewne zastanawiasz się jak założyć stronę internetową krok po kroku? W tym artykule przedstawię Ci różne możliwości wykonania strony internetowej.
Spis treści
Jakie mamy możliwości?
Jest pełno możliwości utworzenia strony internetowej. Na początku musimy zaznaczyć, że każda strona internetowa dzieli się na tą widoczną dla użytkownika (frontend) i tą niewidoczną (backend). Najszybszą metodą na uzyskanie witryny bez potrzeby dzielenia pracy na frontend i backend, jest użycie kreatora stron internetowych.
Jak założyć stronę internetową krok po kroku? Kreator stron internetowych
Najłatwiejsza metoda tworzenia stron internetowych, nie są wymagane umiejętności, ani specjalne doświadczenie w tym zakresie. Cały proces polega na dodawaniu odpowiednich elementów na stronie – nie musimy skupiać się na kodzie, a tym bardziej na backendzie strony.
Wybieramy kreator do stworzenia naszej strony
Na rynku dostępne są różne kreatory do tworzenia witryn, poniżej zamieszam listę niektórych z nich:
- wix.com Najpopularniejszy kreator stron WWW
- sites.google.com Kreator stron WWW od Google
- canva.com Prosty i wygodny kreator witryn – który wykorzystamy dziś do poradnika
Tworzymy stronę internetową
Przechodzimy na stronę kreatora Canva, a następnie rejestrujemy się, lub logujemy, jeśli jeszcze tego nie zrobiliśmy. Po zalogowaniu się, wybieramy opcję “Stwórz witrynę”

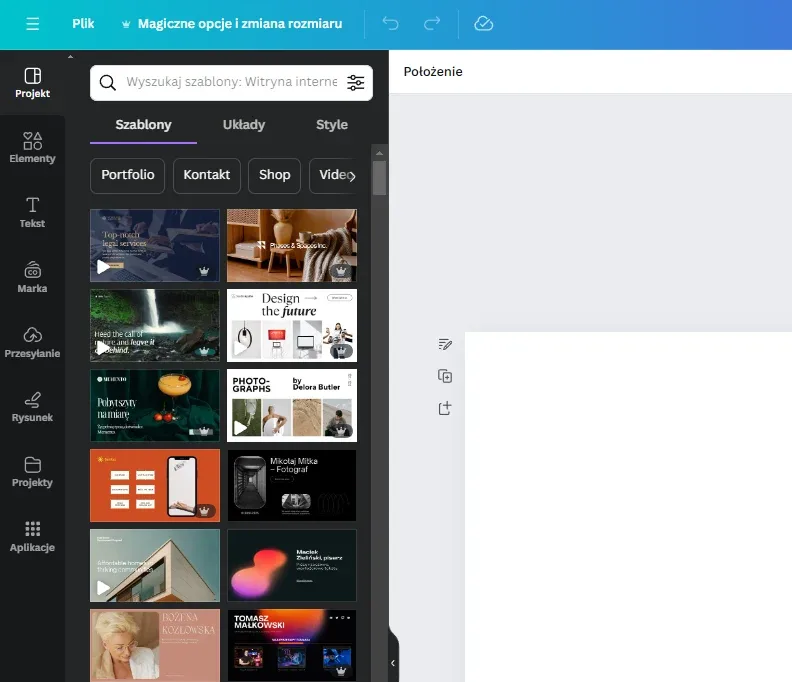
Natychmiast zostaniemy przeniesieni do kreatora Canva, gdzie możemy zacząć pracę. Podstawową jest wybranie szablonu – niektóre mogą być dostępne jedynie przy posiadaniu płatnej subskrypcji.

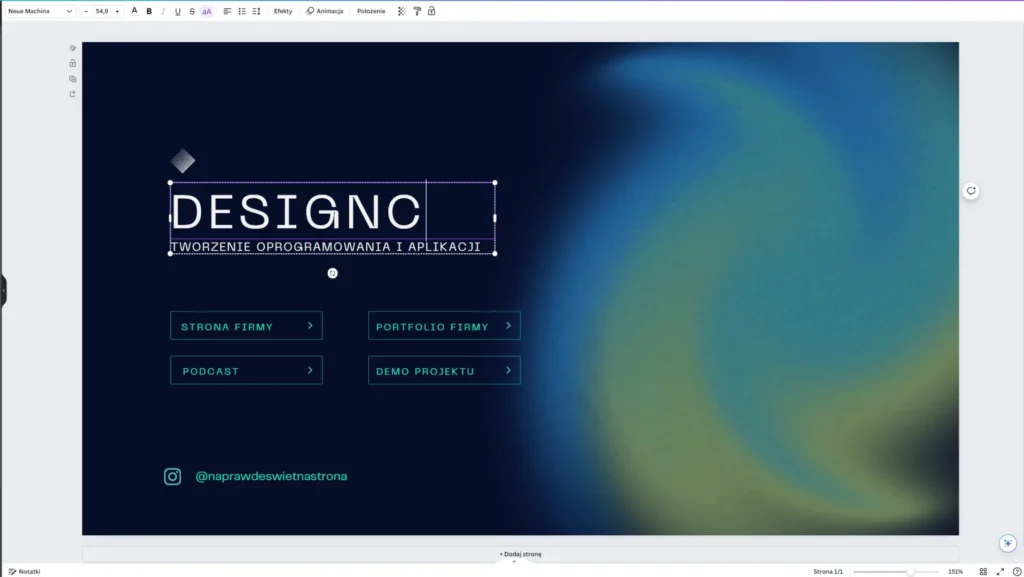
Po wybraniu szablonu, naszym oczom ukaże się nasz szablon, który wcześniej wybraliśmy. Od razu możemy przejść do edycji witryny, wystarczy wybrać istniejący element klikając go, a następnie wpisując własną treść – w naszym przypadku będzie to DesignCode.pl

To wszystko! Wasza pierwsza strona jest już gotowa, teraz dodajmy może informacje o naszej firmie, aby to zrobić wybieramy duży przycisk “+ Dodaj stronę” w dolnej części witryny. Naszym oczom ukazuje się pusta strona – więc czas na naszą kreatywność. Po lewej stronie znajduje się menu z dostępnymi elementami.

Bez problemu dodamy tekst, ramki, czy kształty. Wszystko znajduje się w menu witryny po lewej stronie. Dodałem trzy przykładowe obrazki, tytuł oraz krótki tekst.

Teraz przyszedł czas na opublikowanie witryny. W prawym górnym rogu, wybieram opcję “Publikuj stronę”, wpisuje swój własny adres URL i ponownie publikuj. Poniżej przedstawiam gotowy efekt.


No dobrze, ale co jeśli potrzebujemy dodatkowej funkcjonalności i sklepu? Niestety, w tym przypadku to nie możliwe, musimy skorzystać z innych narzędzi.
Jak założyć stronę internetową krok po kroku? HTML
W tym przypadku skorzystamy jedynie z frontendu, wykorzystując język programowania HTML – jest to bardziej skomplikowany proces niż w przypadku kreatora, jednak HTML uważany jest za jeden z najprostszych języków programowania.
Tworzymy plik tekstowy
Zacznijmy od utworzenia pliku tekstowego index.html, który będzie naszą główną stroną. Warto go edytować specjalistycznym programem, takim jak VSCode. W moim przypadku będzie to PHPStorm. Po utworzeniu pliku index.html, otwieramy go naszym edytorem. Aby nasza strona poprawnie działała, musimy uwzględnić kilka obowiązkowych sekcji w naszym kodzie: html, head, body. Oprócz tego zadeklarujemy typ dokumentu:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
</head>
<body>
</body>
</html>
- <html lang=”pl”> Oznacza rozpoczęcie kodu HTML, oraz zdefiniowanie języka naszej strony.
- <head> To część strony, w której umieszczamy style, tagi i inne podstawowe informacje o stronie, takie jak jej tytuł
- <body> Czyli jej ciało – to co widzi użytkownik.
Pierwsze elementy na stronie
Aby nadać tytuł naszej stronie, należy dodać tag <title>Nazwa strony</title> w sekcji head. Oprócz tego dodamy na naszej stronie nagłówek i krótki tekst, który wyświetli się na naszej stronie. Mamy 6 dostępnych nagłówków: h<1-6>, z których powinno się korzystać stopniowo.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>Nazwa strony</title>
</head>
<body>
<h1>Witam w mojej firmie</h1>
<h2>Zapraszam do kontaktu: [email protected]</h2>
</body>
</html>
Teraz otwórzmy plik za pomocą dowolnej przeglądarki.
Efekty naszej pracy

Nasza strona internetowa jest już gotowa – teraz wystarczy wgrać ją na hosting WWW i zakupić domenę – jednak czy na pewno? Nowoczesne strony internetowe wymagają dużego doświadczenia w językach takich jak HTML, CSS czy JS, a ich nauka często trwa kilka miesięcy, lub nawet lat. Spróbujmy inne rozwiązanie.
Agencja stron internetowych
Zadając sobie pytanie “Jak założyć stronę internetową krok po kroku?” i czytając nasz artykuł mogłeś się już przekonać, że tworzenie stron internetowych, które naprawdę są funkcjonalne i spełniają wszelkie standardy jest trudne i zajmuje dużo czasu. Dlatego warto rozważyć opcję zlecenie stworzenia swojej strony internetowej zewnętrznej agencji, na przykład DesignCode, która stworzy dowolną funkcjonalność na Twoje życzenie w niskiej cenie.
Czy agencja to zawsze najlepszy wybór?
To zależy – jeśli zależy nam na prostej informacyjnej stronie, albo nie chcemy ponosić dużych kosztów – można rozważyć stworzenie strony w kreatorze. W przeciwnym wypadku warto zlecić wykonanie strony internetowej doświadczonym specjalistom, co zapewni naszemu biznesowi sukces i profesjonalność.





